Banner mit Macromedias Fireworks erstellen
Macromedias Fireworks ist ein ideales Programm, um animierte Grafiken zu erstellen. Es stellt alle wichtigen Werkzeuge zum Konstruieren der Bildelemente zur Verfügung und bietet außerdem ausgefeilte Funktionen zum Optimieren der Ergebnisse. So lassen sich schnell ansprechende Ergebnisse erzielen, wie unser Workshop zeigen wird
Sie kennen sie sicherlich: Die vielen kleinen Banner auf den Webseiten, auf denen sich alles dreht und bewegt. Meist sind diese Animationen im GIF-Dateiformat erstellt. Anhand eines Beispiels soll gezeigt werden, wie Sie in Fireworks eine solche Animation erstellen können - Fireworks bietet nämlich dazu eine ganze Menge verschiedener Möglichkeiten an.
Aufbau einer Grundgrafik
Die Arbeitsschritte zu Beginn einer Animation sind immer gleich: Zunächst benötigen Sie nämlich erst einmal einige Grundelemente, bevor Sie eine Animation erstellen können. Dazu soll eine Grafik mit Textelementen und einer geometrischen Form erstellt werden.
Zunächst wird ein neues, leeres Dokument benötigt. Stellen Sie über die Funktion Datei/Neu eine Größe von 234 Pixeln Breite und einer Höhe von 60 Pixeln ein - das ist nämlich ein gängiges Bannermaß. Der Hintergrund des Dokuments soll dabei weiß gefüllt werden.
Geometrische Grundformen
In dem Dokument wird auf der rechten Seite ein Siebeneck benötigt. Es erhält eine grüne Füllfarbe mit dem hexadezimalen Wert #00, 66, 00 und einer Größe von 81 Pixeln. Die Maße können Sie im Info-Bedienfeld ablesen. Das Siebeneck wird so verschoben und verdreht, dass es aus dem Bild herausragt und nur eine "Restecke" zu sehen ist.

Die nächsten benötigten Objekte sind mehrere Textobjekte. Der erste Text lautet "TOLLE" mit einer roten Füllfarbe mit dem Wert #CC, 00, 00. Als Schrifttyp wurde "Gill Sans Ultra Bold Condensed" in einer Größe von 35 Pixeln verwendet. Um den Schriftzug etwas zu verbreitern, wurde eine horizontale Skalierung von 120 % eingestellt.
Ein zweiter Schriftzug erhält dieselben Schriftattribute - aber einen bläulichen Farbton mit den Werten 33, 33, FF. Der Text lautet hier "BANNER". Hier wird zusätzlich ein Mischmodus om Objekt-Bedienfeld eingegeben - und zwar "Multiplizieren". Damit scheint das darunter liegende Textobjekt durch.
In das Siebeneck wird eine Zahl platziert: "2". Sie ist gelb (#FF, FF, 00) und hat eine Größe von 30 Pixeln. Als Schrifttype kam hier Arial Black zum Einsatz. Ein letztes Textobjekt enthält das Wort "Hier!" in weiß und einer Größe von 18 Punkt. Die Anordnung der Objekte muss nicht ganz präzise sein. Die ungefähre Positionierung sehen Sie abgebildet. Dass sich im Siebeneck zwei Objekte überlappen, ist so in Ordnung - das liegt an der späteren Animation, die eingegeben werden soll. Auch das Überlappen der beiden rechten Textobjekte ist gewünscht - das ergibt später einen interessanten Effekt. Zum Schluss fügen wir noch einen "Rahmen" in das Dokument ein. Dieser entsteht durch ein Rechteck in der Größe des Dokuments. Das Rechteck ist ungefüllt, hat aber einen 6 Pixel Pinselstrich - so bezeichnet Fireworks Konturen. Dabei wurde die Pinselstrichkategorie mit der Bezeichnung "Einfach" verwendet. Im zweiten Listenfeld wird "Präzise Linie" eingestellt.

Animations-Vorbereitung
Bevor Sie mit der eigentlichen Animationsarbeit beginnen können, sind einige Arbeitsschritte zur Vorbereitung nötig. Zum Grundprinzip: Animationen entstehen durch eine große Anzahl von Standbildern. Der Eindruck von Bewegung entsteht erst, wenn Sie viele einzelne Bilder ganz schnell nacheinander betrachten. Bei Kinofilmen sind dies 24 Bilder in der Sekunde, beim Fernsehen 25. Bei Webgrafiken können Sie sparsamer sein: Hier reichen 15 Bilder meist aus, um ruckelfreie Animationen zu erhalten.
Automatismen nutzen
Es wäre sehr viel Arbeit, viele einzelne Bilder ohne Automatismen zu erstellen. Aber hier bietet Fireworks einige Hilfen an. Wenn Sie wissen, dass Sie einige Objekte in vielen Einzelbildern bewegen wollen, sind für diese Vorbereitungen nötig.
Fireworks stellt dafür eine Option zur Verfügung, die über das Bibliothek-Bedienfeld gesteuert wird. Hier können Sie so genannte Symbole speichern. Als Symbole bezeichnet Fireworks Objekte, die in einer Sammlung - der Bibliothek - gespeichert werden. Aus der Bibliothek können Sie jederzeit Kopien eines Symbols entnehmen und diese Kopie in das Dokument einfügen. Solche Kopien bezeichnet Fireworks als Instanzen. Der Vorteil dieses Verfahrens: Wenn Sie ein Symbol später verändern, werden alle Instanzen automatisch mit angepasst. Sie brauchen sich um nichts zu kümmern. Diese Symbole sind für eine Animation unabdingbar.
Um Objekte als Symbole in die Bibliothek aufzunehmen, markieren Sie das betreffende Objekt. Im Beispiel sind dies die beiden rechten Textobjekte. Sie müssen die beiden Objekte allerdings nacheinander bearbeiten. Rufen Sie nach dem Markieren die Funktion "Einfügen/In Symbol konvertieren" auf. Sie erreichen diese Funktion auch über die [F8]-Taste oder können das Objekt auch mit der rechten Maustaste anklicken. In dem Menü, das Sie damit öffnen, finden Sie die Funktion ebenfalls. Damit rufen Sie ein Dialogfeld auf. Hier können Sie neben dem Namen für das Symbol noch angeben, ob es sich um eine Grafik oder eine Schaltfläche handelt. Nach dem Bestätigen sehen Sie ein neues Symbol am umgewandelten Objekt - Sie kennen es vielleicht von den Windows-Verknüpfungen. Auch bei den Symbolen handelt es sich quasi um Verknüpfungen - deshalb dieses Symbol. Außerdem sehen Sie jetzt im Bibliothek-Bedienfeld einen neuen Eintrag und ein Vorschaubild des gerade umgewandelten Objekts. Wandeln Sie auf dieselbe Art auch das zweite Textobjekt rechts in ein Symbol um. Sie sollten dann einen zweiten Eintrag im unteren Bereich des Bibliothek-Bedienfelds sehen.

Standardmäßig werden die Bibliotheken zusammen mit der Datei gesichert. Sie können Bibliotheken aber auch dateiübergreifend einsetzen. Verwenden Sie dazu die Funktion Symbole exportieren, die Sie im Optionenmenü des Bedienfelds finden.
Symbole ändern
Gespeicherte Symbole können Sie jederzeit wieder verändern. Aber auch hier ist die Bearbeitung und Logik eher schwer nachzuvollziehen. Die Bearbeitung erfolgt nämlich in einem gesonderten Fenster, das Sie öffnen, wenn Sie im Bibliothek-Bedienfeld doppelt auf das Vorschaubild eines Eintrags klicken. Hier können Sie das Objekt wie gewohnt bearbeiten. Nach dem Schließen werden alle Instanzen aktualisiert.
Ein Manko wird hier auch sichtbar: Der Mischmodus wirkt nun nicht mehr, da ja im Symbol-Fenster kein Objekt darunter liegt. Sie müssen also den Mischmodus für die Instanz neu einstellen.

Frames für eine Animation
Nun kann es an die eigentliche Animationsarbeit gehen. Für die anderen Objekte benötigen wir keine Symbole, da sie auf eine andere Art animiert werden sollen. Es wurde bereits beschrieben, dass Animationen immer aus einer Anzahl verschiedener Einzelbilder bestehen. In Fireworks werden diese Einzelbilder als Frames bezeichnet. Zur Verwaltung der einzelnen Frames gibt es ein eigenes Bedienfeld gleichen Namens. Standardmäßig sehen Sie im Frames-Bedienfeld erst einmal einen Eintrag - ein Bild hat ja das Grunddokument. Eine Animation entsteht allerdings erst dann, wenn Sie mindestens zwei Frames haben.

Animationsarten
Die einfachste Animationsmethode besteht darin, neue Frames einzufügen und diese einzeln zu verändern. Diese Methode soll für die Zahl auf der rechten Seite verwendet werden. Wenn Sie einfach über das Papiersymbol in der Fußleiste des Bedienfelds ein neues Frame einfügen, sehen Sie, dass auch hier eine Vorbereitung nötig ist. Das neue Frame ist nämlich völlig leer. Das können Sie feststellen, wenn Sie auf den Eintrag für das zweite Frame klicken. Dieses wird dann im Dokumentfenster angezeigt.
Ebenen über Frames freigeben
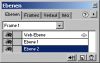
In unserem Beispiel sollen zwei Elemente immer starr bleiben: Das grüne Siebeneck und der Rahmen des Dokuments. Sie sollen während der gesamten Animation zu sehen sein, ohne sich zu verändern. Nun könnten diese Elemente in jedes Frame kopiert werden - es geht aber auch viel einfacher. Öffnen Sie dazu das Ebenen-Bedienfeld. Fireworks bietet die Möglichkeit, Objekte auf verschiedenen Ebenen unterzubringen. Die Verwaltung der Ebenen erfolgt in diesem Bedienfeld.

Was sind Ebenen?
Vielleicht kennen Sie Ebenen ja schon aus Vektorgrafik-Programmen, wie etwa CorelDraw. Ebenen lassen sich mit übereinander gelegten Folien vergleichen. Auf jeder Folie können bestimmte Elemente zu sehen sein - übereinander gestapelt bieten sie erst das Gesamtbild. Ebenen können getrennt ein- oder ausgeblendet werden. Dazu wird das Augensymbol vor dem Eintrag verwendet. Mit dem zweiten Feld können Sie Ebenen sperren. Objekte auf gesperrten Ebenen können weder ausgewählt noch bearbeitet werden. Ein Schloss-Symbol zeigt diesen Modus an.

Damit die beiden Elemente automatisch in allen Frames zu sehen sind, sind die folgenden Arbeitsschritte nötig. Erstellen Sie mit einem Klick auf das Papiersymbol eine neue Ebene. Diese wird automatisch über der aktuell markierten eingefügt und auch gleich aktiviert. Sie erkennen die Markierung an dem hervorgehobenen Eintrag. Im Bild ist erst einmal kein Unterschied zu sehen. Auf der neuen Ebene ist auch kein Element. Die Ebene soll nicht über der bereits vorhandenen, sondern unter ihr liegen. Klicken Sie zum Verschieben den Ebeneneintrag an und ziehen Sie ihn mit gedrückter Maustaste nach unten. Ein Balken zeigt die Einfügestelle an. Lassen Sie dann die Maustaste los. Damit wurde die Ebenenreihenfolge verändert. Die Auflistung zeigt die "Übereinanderschichtung" an. Der letzte Eintrag liegt zuunterst im "Ebenenstapel". In dem Beispiel die neue, noch leere Ebene. Auf dieser neuen Ebene soll nun das Siebeneck untergebracht werden. Klicken Sie dazu auf die Ebene, auf der sich das Objekt momentan befindet: Die Ebene 1. Markieren Sie im Dokument die geometrische Form durch Anklicken mit dem Zeigerwerkzeug. Hinter dem Eintrag sehen Sie ein blaues Quadrat. Dieses symbolisiert die markierten Objekte der Ebene. Klicken Sie auf das Symbol und ziehen Sie es auf die untere Ebene. Damit wandert das Quadrat eine Ebene tiefer. Im Bild ist aber noch immer kein Unterschied zu sehen. Der Unterschied wird aber sichtbar, wenn Sie die Ebene 1 ausblenden. Dann wird nur noch die Ebene 2 angezeigt. Und dort ist jetzt das Siebeneck zu sehen. Auf der anderen Ebene fehlt es dagegen jetzt. Als letzten Schritt müssen Sie jetzt noch doppelt auf den neuen Ebeneneintrag klicken. In dem Dialogfeld, das Sie damit öffnen, finden Sie neben dem Namen der Ebene noch die Option "Über Frames freigeben". Aktivieren Sie diese Option. Die Freigabe wird im Ebenen-Bedienfeld rechts mit einem Symbol gekennzeichnet. Diese Ebene und deren Objekte sind damit während der gesamten Animation vorhanden.

Da der Dokument-Rahmen über den Text-Symbolen angeordnet werden soll, werden die Arbeitsschritte wiederholt. Der Rahmen wird dabei auf eine weitere Ebene verschoben, die über allen andern Ebenen liegt. Auch diese Ebene wird wieder freigegeben.
Neue Frames für die Animation
Nachdem die Vorbereitungen abgeschlossen sind, können die eigentlichen Animationsarbeiten beginnen. Zuerst soll mit der Zahl ein "Countdown" erstellt werden. Zu Beginn der Animation soll nur das Siebeneck und anschließend die Zahl zu sehen sein, die dann rückwärts von 3 auf 1 wechseln soll.
Die neuen Frames können Sie im Frames-Bedienfeld mit einem Klick auf das Papiersymbol erstellen. Wenn Sie aber mehrere Frames an einer ganz bestimmten Position einfügen wollen, sollten Sie die komfortablere Funktion Frames hinzufügen verwenden, die Sie im Optionenmenü des Bedienfelds finden. In dem Dialogfeld können Sie einstellen, wie viele Frames dazukommen sollen und an welcher Stelle des Films Sie diese einfügen wollen. Im Beispiel sollen erst einmal vier neue Frames vor dem bestehenden eingefügt werden.

Frames bearbeiten
Nach dem Bestätigen gibt es fünf Frames in dem Bedienfeld. Um eines der Frames bearbeiten zu können, klicken Sie den betreffenden Eintrag an. So sehen Sie beispielsweise im ersten Frame, dass dort tatsächlich nur die freigegebenen Ebenen-Objekte zu sehen sind. Alle anderen Objekte befinden sich noch im fünften Frame. Um die Zahl bearbeiten zu können, müssen Sie beachten, dass die Ebene markiert ist, auf der sich das Objekt befindet. Markieren Sie dann beim fünften Frame im Dokumentfenster die Zahl im Kreis. Ziehen Sie das markierte Objekt nun im Frame-Bedienfeld auf das zweite Frame. Um dabei ein Duplikat zu erzeugen, halten Sie zusätzlich die [Alt]-Taste gedrückt. Ein Pluszeichen neben dem Symbol zeigt den Kopiermodus an. Ändern Sie die Zahl im zweiten Frame in eine "3". Öffnen Sie dazu mit einem Doppelklick auf das Objekt den Texteditor und tippen Sie die neue Zahl dort ein. Wiederholen Sie den Vorgang mit dem dritten Frame. Dort wird ebenfalls ein Duplikat abgelegt - editieren brauchen Sie es aber nicht, da die 2 hier korrekt ist. Im vierten Frame wird dann eine "1" benötigt. Hier brauchen Sie aber das Objekt nicht zu duplizieren, da die Zahl "2" im fünften Frame nicht mehr benötigt wird. Sie können also das Objekt ohne zusätzliches Drücken der [Alt]-Taste verschieben. Damit ist der Countdown fertig. Im ersten Bild sind nur der Rahmen und das Siebeneck zu sehen, im zweiten der Kreis mit der 3, im dritten die 2, im vierten die 1. Im fünften Bild steht dort statt der Zahl das Wort "HIER !".
Einen "hereinfahrenden" Schriftzug animieren
Als Nächstes soll der "TOLLE"-Schriftzug in das Bild hineinfahren. Um das ganze dynamisch darzustellen, soll der Schriftzug dabei schräg gestellt werden. Erst am Ende des Hereinfahrens soll er sich wieder aufrichten.
Wechseln Sie zum fünften Frame, in dem ja jetzt all unsere Objekte untergebracht sind. Kopieren Sie dort den roten Schriftzug - am besten mit der Tastenkombination [Strg]+[C] - und fügen Sie ein Duplikat mit [Strg]+[V] wieder ein. Das Duplikat wird dann an derselben Stelle wie das Original eingefügt. Um das Duplikat zu neigen, benötigen Sie das Neigen-Transformieren-Werkzeug. Das Werkzeug ist in einem Untermenü zu finden. Das Textobjekt wird dann von einem Markierungsrahmen mit acht Markierungspunkten umgeben. Klicken Sie auf den Markierungspunkt in der Mitte oben, um den Schriftzug nach links zu neigen. Ziehen Sie den Mauszeiger etwas nach links - ungefähr so, wie Sie es unten abgebildet sehen. Um die Transformation zuzuweisen, drücken Sie die [Enter]-Taste oder klicken doppelt in den Rahmen. Sie sehen nun beide Schriftzüge.

Tweenings erstellen
Jetzt müssen wir die Frames wieder etwas umstrukturieren. Dazu benötigen wir ein Duplikat vom aktuellen Frame. Um ein Frame samt Inhalt zu duplizieren, ziehen Sie das betreffende Frame auf das Papiersymbol im Fußbereich des Frame-Bedienfelds.

In dem neuen Frame können Sie das schräg gestellte Duplikat löschen, in Frame 5 dagegen das Original. Außerdem wird in diesem Frame der BANNER-Schriftzug noch nicht benötigt. Für die folgenden Schritte der Animation können wir eine große Hilfe von Fireworks einsetzen: Die so genannte Tweening-Funktion. Dabei ermittelt Fireworks automatisch die benötigten Zwischenphasen, was natürlich einiges an Arbeitszeit spart. Dazu wird erneut ein Duplikat benötigt - dieses Mal von dem geneigten Schriftzug. Klicken Sie ihn dazu an und ziehen Sie ihn nach links. Wenn Sie dazu zusätzlich noch die [Alt]-Taste drücken, wird ein Duplikat verschoben. Halten Sie außerdem beim Verschieben die [Umschalt]-Taste gedrückt, damit der Schriftzug genau waagerecht nach links geschoben wird.
Ein Schriftzug fliegt in das Bild
Schieben Sie den Schriftzug ganz nach links - so weit, dass er gerade nicht mehr im Bild zu sehen ist. Gegebenenfalls können Sie zum präzisen Verschieben auch die Pfeiltasten benutzen. Damit verschieben Sie das markierte Objekt jeweils um einen Pixel. Um alles zu sehen, können Sie das Dokumentfenster etwas verbreitern.
Objektreihenfolgen
Damit die Tweening-Funktion korrekt funktioniert, müssen Sie nun noch die Reihenfolge der beiden Objekte verändern. Markieren Sie deshalb das rechte Objekt und rufen Sie die Funktion "Modifizieren/Anordnen/In den Vordergrund" auf. Alternativ dazu können Sie auch die Tastenkombination [Strg]+[F] verwenden.
Alle Objekte werden standardmäßig in der Reihenfolge ihrer Konstruktion übereinander gestapelt. Mit den Funktionen im Menü Modifizieren/Anordnen können Sie diese vorgegebenen Reihenfolgen verändern.
Die beiden Textobjekte, die nun im Frame 5 vorhanden sind, stellen den Beginn und das Ende der geplanten Animation dar. Um die Zwischenphasen brauchen Sie sich nun kaum zu kümmern. Beachten Sie, dass beide Text-Instanzen des fünften Frames markiert sind. Rufen Sie dann die Funktion "Modifizieren/Symbol/Tween-Instanzen" auf. In dem Dialogfeld können Sie einstellen, wie viele Zwischenstufen Fireworks generieren soll. In unserem Beispiel benötigen wir 4. Wenn die Option Auf Frames verteilen nicht aktiviert ist, werden alle Zwischenphasen im Ausgangsbild untergebracht. Das sieht zunächst unübersichtlich aus. Aktivieren Sie die Option, erstellt Fireworks automatisch neue Frames. Das ist in unserem Fall aber unpassend, da wir ja als nächstes Frame noch ein Bild mit allen Elementen haben.

Objekte auf Bilder verteilen
Die Tweening-Objekte sollen nun auf einzelne Frames verteilt werden. Dazu sind wieder Vorbereitungen nötig - es werden nämlich erst einmal neue Frames benötigt. Die bereits bestehenden Frames sind ungeeignet, da sie bereits Objekte enthalten. Duplizieren Sie deshalb das fünfte Frame und löschen Sie in dem Duplikat die Tween-Phasen, so dass nur noch der weiße Schriftzug übrig bleibt. Dieses Stadium duplizieren Sie anschließend weitere viermal. So ergeben sich sechs gleichartige Frames, auf denen jetzt die Tween-Phasen untergebracht werden sollen.
Markieren Sie dazu wieder einmal das fünfte Frame und markieren Sie dort alle Tween-Phasen. Klicken Sie dann in der Fußleiste des Frames-Bedienfelds auf die linke Schaltfläche auf der rechten Seite - damit verteilen Sie die markierten Objekte auf die folgenden Frames. Das Ergebnis lässt sich leicht prüfen: Wechseln Sie zu den folgenden Frames. Sie sehen, dass dort jeweils eine der Tween-Phasen untergebracht ist. Sie sehen die fertigen Frames in den Abbildungen.
Objektanordnung beachten
Es wurde ja anfangs der rechte Schriftzug in den Vordergrund gebracht. Der Grund ist jetzt sichtbar. Der Schriftzug wandert von links in das Bild. Fireworks positioniert nämlich das am tiefsten liegende Objekt in das folgende Frame und das oberste Objekt bildet den Schluss. In anderer Objektreihenfolge würde sich der Text aus dem Bild herausbewegen.
Zwischenphasen ansehen
Gerade bei solchen Bewegungen, wie sie gerade animiert wurden, ist es gelegentlich wichtig, mehrere Phasen auf einmal zu begutachten, um die Bildwirkung beurteilen zu können. Deshalb bietet Fireworks dafür eine ganz besondere Ansichtsart an: Die so genannte Zwiebelschicht. Um diese Ansichtsart zu aktivieren, müssen Sie auf die linke Schaltfläche in der Fußleiste des Frame-Bedienfelds klicken. Damit wird ein Menü mit verschiedenen Ansichtsvarianten geöffnet. Sinnvoll ist hier beispielsweise die Option Vorher und Nachher. In dieser Darstellungsweise wird das aktuelle Frame als deckende Variante angezeigt. Die Bilder rund um das aktuelle Frame herum werden weniger deckend angezeigt. Im Frames-Bedienfeld sehen Sie links an den Symbolen, welche Frames die Ansicht umfasst. So wurde in der Abbildung das Frame 9 markiert - Frame 8 und 10 sind transparent zu sehen. Praktisch ist dabei auch, dass Sie sich die umliegenden Frames nicht nur ansehen können. Alle Objekte, die sichtbar sind, können auch bearbeitet werden, ohne dass Sie extra zu dem anderen Frame wechseln müssen.

Objekte ein- und ausblenden
Im letzten Animationsschritt soll jetzt der BANNER-Schriftzug eingeblendet werden. Diese Aktion funktioniert ähnlich wie das Einfahren des vorherigen Schriftzugs. Wechseln Sie zum letzten Bild der bisherigen Animation. Dort waren ja alle Objekte untergebracht. Markieren Sie dort den Schriftzug und kopieren Sie ihn mit der Tastenkombination [Strg]+[C]. Stellen Sie dann im Objekt-Bedienfeld eine Deckkraft von 0 % ein, so dass der Schriftzug durchsichtig ist. Fügen Sie den Inhalt des Zwischenspeichers wieder ein - hier ist ja der deckende Schriftzug vorhanden.
Markieren Sie durch Aufziehen eines Rahmens die beiden Objekte. Dass Sie wirklich beide Objekte ausgewählt haben, können Sie im linken Feld der Statusleiste ablesen. Erstellen Sie mit "Modifizieren/Symbole/Tween-Instanzen" 2 Schritte und aktivieren Sie diesmal die Option "Auf Frames verteilen".
Im Frame 14 sehen Sie dann die voll deckende Variante des Schriftzugs. Allerdings fehlen jetzt die anderen Elemente, da diese ja nicht über Ebenen freigegeben waren. Wechseln Sie daher wieder zu dem elften Bild und kopieren Sie danach die beiden anderen Schriftzüge in den Zwischenspeicher. Fügen Sie den Inhalt des Zwischenspeichers auf den folgenden drei Bildern ein. Damit der Mischmodus des BANNER-Schriftzugs erhalten bleibt, stellen Sie ihn jeweils nach dem Einfügen in den Vordergrund - zum Beispiel mit der Tastenkombination [Strg]+[F].

Bildstände festlegen
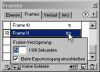
Nachdem nun die Animation fertig ist, gilt es noch, einige Feinarbeiten durchzuführen. Hinter jedem der Einträge sehen Sie im Frames-Bedienfeld eine 20 stehen. Diese Zeit zeigt, wie lange das markierte Bild in hundertstel Sekunden zu sehen ist. Um den Wert zu ändern, klicken Sie doppelt auf die Zahl. Dann öffnet sich ein Werteingabefeld. Hier können Sie die gewünschte Dauer eingeben.
Bei dem Beispiel soll das Hereinfahren der Schrift schneller vonstatten gehen. Markieren Sie deshalb die Phasen 6 bis 10. Dazu reicht es, wenn Sie zuerst den Eintrag des fünften Bilds anklicken und dann mit gedrückter [Umschalt]-Taste das elfte Bild anklicken. Dann werden dann alle dazwischen liegenden Einträge markiert. Stellen Sie dann für diese Bilder eine Standzeit von 5/100 Sekunden ein. Damit erscheint das jeweils nächste Bild etwas schneller. Zusätzlich verändern Sie nun noch die Standzeit der Frames 12 bis 14 auf 10/100 Sekunden. Nach dem Hereinfahren des Schriftzugs soll das Frame Nummer 11 für eine halbe Sekunde zu sehen sein. Stellen Sie deshalb dort einen Wert von 50/100 Sekunden ein.

Das Ergebnis begutachten
Nun soll das Ergebnis betrachtet werden. Dazu haben Sie verschiedene Möglichkeiten. Die schnellste und einfachste Methode ist die Verwendung der Navigationsleiste unten rechts in der Statusleiste. Nach dem Anklicken der Play-Schaltfläche wird die Animation im Dokumentfenster abgespielt. Wahlweise können Sie sich über die Schaltflächen die Animation auch einzelbildweise betrachten. Verwenden Sie dazu die rechten Schaltflächen. Um die Animation wieder zu stoppen, können Sie die Stopp-Schaltfläche anklicken - oder einfach die [Esc]-Taste drücken.
Korrekturen vornehmen
Es ist ziemlich normal, dass bei Animationen nicht alles sofort stimmt. So müssen Sie damit rechnen, dass Sie Korrekturen bei den Bildständen vornehmen müssen. Schlimmstenfalls stellen Sie fest, dass die Phasenanzahl nicht ausreicht, um eine fließende Bewegung zu erzeugen. Dann hilft alles nichts: Sie müssen die betreffenden Phasen löschen und neue erstellen.

Dateien exportieren
Weitere Vorschauoptionen erhalten Sie erst, wenn Sie die Einstellungen für den Export festlegen. Öffnen Sie dazu das Optimieren-Bedienfeld. Hier werden alle Export-Parameter eingestellt. Stellen Sie im zweiten Listenfeld die Option Animiertes GIF ein. Dann müssen Sie etwas experimentieren, welche Farbanzahl ausreichend ist, um die Bildqualität optimal wiederzugeben. Da mit einfarbigen Objekten gearbeitet wurde, werden Sie mit recht wenigen Farben auskommen. Allerdings sollte die Einblendung des Textes berücksichtigt werden - hier werden zusätzliche Farben benötigt.
Wechseln Sie am besten die Dokumentansicht in den Vorschau-Modus. Dann sehen Sie gleich die Auswirkungen der Änderungen. Außerdem können Sie hier gleich die Dateigröße beobachten, um so einen geeigneten Kompromiss zu finden. Haben Sie die Idealeinstellungen gefunden, können Sie über die Funktion Datei/Vorschau in Browser das Ergebnis in Ihrem Standard-Webbrowser ansehen. Fireworks erzeugt zur Ansicht vorübergehend temporäre Dateien. In diesem Menü finden Sie auch Optionen, um einen zweiten Webbrowser zum Betrachten einsetzen zu können. Ist das optimale Ergebnis erreicht und alle Kontrolldurchgänge überstanden, muss die Datei noch exportiert werden.
Auch hier stellt Fireworks besondere Funktionen zur Verfügung. Öffnen Sie dazu das Exportvorschau-Dialogfeld über das Datei-Menü, das Sie auch mit der Tastenkombination [Strg]+[Umschalt]+[X] erreichen. Hier finden Sie auf drei Registerkarten nochmals alle Optionen zum Anpassen der gewünschten Exporteinstellungen. Das ist sehr praktisch, weil hier die Einstellungen alle auf einmal zu sehen sind - und nicht verteilt über mehrere Bedienfelder. So sehen Sie beispielsweise auch die Farbtabelle mit den verwendeten Farben. Falls Sie Probleme mit den vielen Einstellungen haben, können Sie auf den Export-Assistenten zurückgreifen, der Sie Schritt für Schritt durch die nötigen Exporteinstellungen führt. Über die Exportieren-Schaltfläche starten Sie den Exportvorgang.


